בכתבה הקודמת דיברנו על 9 טיפים פרקטיים לשיפור דף הנחיתה שלך והכתבה הזו היא המשך ישיר אליה. אם לא קראתם עדיין אתם מוזמנים לקרוא אותה ואז לחזור לפה.
בכתבה הקרובה נסביר לכם על עיצוב דף הנחיתה שלכם ונראה לכם איך בעזרת כמה כללים גם אתם תוכלו לבנות דף נחיתה ממיר לעסק שלכם. קודם כל דף נחיתה לא חייב להיות מעוצב ברמה גבוהה על מנת להמיר את המבקרים בדף ללידים. לא פעם ניתקל בדפי נחיתה שמעוצבים מהמם, אך בפועל לא מצליחים להשיג את התוצאות הנדרשות. כשמקפידים על התוכן בדף, העיצוב הופך להיות משני. לכן, לפני שנגיע לעיצוב הדף, חשוב לשים לב למבנה הדף ולכמות האלמנטים שעלינו לכלול בעת בניית הדף.
קודם כל דף נחיתה לא חייב להיות מעוצב ברמה גבוהה על מנת להמיר את המבקרים בדף ללידים. לא פעם ניתקל בדפי נחיתה שמעוצבים מהמם, אך בפועל לא מצליחים להשיג את התוצאות הנדרשות. כשמקפידים על התוכן בדף, העיצוב הופך להיות משני. לכן, לפני שנגיע לעיצוב הדף, חשוב לשים לב למבנה הדף ולכמות האלמנטים שעלינו לכלול בעת בניית הדף.
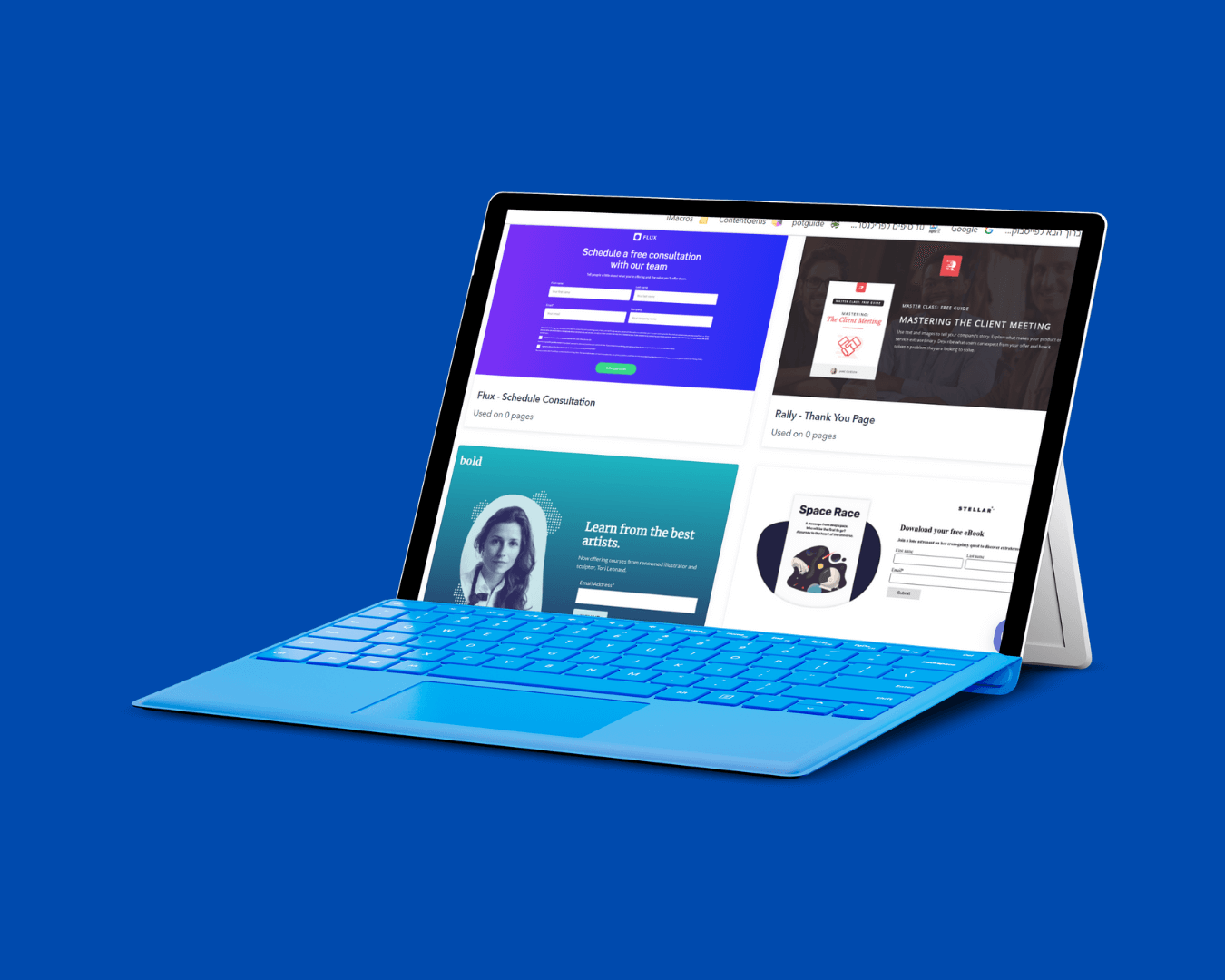
אגב, לפני שנתחיל, אם אתם רוצים להצליח ליצור דף נחיתה בעצמכם בלי לשכור בעל מקצוע, תוכלו לעשות זאת בקלות דרך בונה דפי הנחיתה של אתר Hubspot. רשמו את המייל שלכם ותוך דקות תקבלו קישור לבונה דפי הנחיתה שלהם.
חמישה אלמנטים מרכזיים שדף נחיתה לא יכול בלעדיהם
1. כותרת שתופסת את תשומת הלב של המבקרים
2.תמונות רלוונטיות לקהל ומעבירות תחושה
3. טופס השארת פרטים בולט שיושב בדרך כלל בראש העמוד
4. כפתור הנעה לפעולה משכנע ובולט
5.טקסט ותיאור שמטרתם לפתות את המבקר בדף להשאיר פרטים
השלד של דף הנחיתה
מרבית האנשים שמבקרים בדף הנחיתה לא קוראים את כל הטקסט שכתוב, אלא מציצים ומוצאים את הדברים הטובים ביותר. המטרה שלנו בתור יוצרי הדף היא להבליט את הדברים האלה כדי שהמבקרים לא יפספסו שום דבר חשוב.
שימו לב לדגשים הבאים:
1. את המידע החשוב ביותר שימו בראש הדף כדי שהמבקרים לא יצטרכו לגלול על מנת לראות אותו
2.ערכו את ‘מבחן המצמוץ’ – כלומר המבקר אמור להיות מסוגל להבין את המסר המרכזי בפחות מחמש שניות
3.השתמשו בהרבה מרחב כדי להשאיר את המבקרים בעניינים ולא לגרום לעיניים שלהם להתעייף מעומס מידע וצפיפות
4. כתבו בפסקאות קצרות ובנקודות כדי להפוך את הטקסט לקליל יותר העיצוב של דף הנחיתה כולל הצבעים בהם נשתמש צריכים לשקף את הצבעים של האתר והמותג שלנו. בסופו של דבר, המטרה שלנו היא לבנות אמון עם הקהל ולפתח מערכת יחסים ואנחנו מחפשים כאן בעצם אפקט של רושם ראשוני חיובי. ככל שיכירו אותנו, יזהו וידזהו עם המיתוג, כך נגדיל את הסיכוי שיסמכו עלינו יותר.
העיצוב של דף הנחיתה כולל הצבעים בהם נשתמש צריכים לשקף את הצבעים של האתר והמותג שלנו. בסופו של דבר, המטרה שלנו היא לבנות אמון עם הקהל ולפתח מערכת יחסים ואנחנו מחפשים כאן בעצם אפקט של רושם ראשוני חיובי. ככל שיכירו אותנו, יזהו וידזהו עם המיתוג, כך נגדיל את הסיכוי שיסמכו עלינו יותר.
אם עדיין לא בחרתם למותג שלכם צבעים, קראו את הכתבה שלנו ‘הפסיכולוגיה של הצבעים’.
המקומות היחידים בהם אפשר שלא להשתמש בצבעי המותג אלא בצבעים אחרים הם אזורים בדף הנחיתה שצריכים ממש לבלוט: למשל כפתור ההנעה לפעולה.
אם לדוגמא צבעי המותג שלכם הם בגוונים של כחול, כדאי לשקול להשתמש בכפתור ההנעה לפעולה בצבע מנוגד, למשל כתום בהיר.
תמונות
התמונה בדף הנחיתה היא אחד הדברים הראשונים שהמבקרים בדף רואים, ומכיוון שבני אדם מעבדים ויזואליות הרבה יותר מהר מטקסט, אנחנו צריכים לחשוב טוב באילו תמונות נשתמש (אם יש סרטון וידאו איכותי שמסביר על המוצר או השירות, נעדיף אותו על פני תמונה מכיוון שסרטוני וידאו מגדילים בצורה משמעותית את מספר המבקרים שהשאירו פרטים – או במילים מקצועיות, את “אחוז ההמרה”).
אבל איך אפשר לדעת באיזה תמונות לבחור? תשאלו את עצמכם שתי שאלות מפתח:
1. מי קהל היעד שלכם?
איך נראה האווטאר של הלקוחות שלכם?
בני כמה הם? איך הם מתלבשים?
מה מעניין אותם?
התשובות לשאלות האלו חשובות כי התמונה שאתם בוחרים צריכה לייצג באיזושהי צורה את קהל היעד שלכם.
2. לאן אני רוצה שהמבקרים יסתכלו בדף?
באופן טבעי בני אדם נמשכים אחרי רמזים מכווינים. למשל אדם אחר שמצביע או מסתכל לכיוון מסוים.
אם אנו רוצים שהמבקרים ימלאו טופס, נוכל להשתמש בתמונה ואלמנטים שמפנים את תשומת הלב של המבקרים אל הטופס.
כפתור ההנעה לפעולה
כשזה נוגע לעיצוב כפתור ההנעה לפעולה, יש כמה טריקים שיכולים לפתות כל מבקר להשאיר פרטים. יש כמובן לעצב את הכפתור עצמו, אבל גם להשאיר מקום לטקסט שיסביר למבקר בדף מה עליו לעשות עכשיו – מהי הפעולה שאנחנו רוצים שהוא יעשה.
1.כמו שכבר אמרנו, כפתור ההנעה יהיה בצבעים שונים מהצבעים הכלליים של הדף על מנת שיהיה בולט יותר
2.בטקסט שעל כפתור ההנעה לפעולה התמקדו בתועלת שתצא למבקרים. כלומר,, מה הם ירוויחו מלחיצה על הכפתור.
3.השאירו את זה קצר ופשוט. השתדלו להשתמש במקסימום חמש מילים. לדוגמא: “לחצו כאן לקבלת גישה לקורס”
4.השתמשו בפעלים כדי לגרום למבקרים להבין מה אתם רוצים שהם יעשו, לדוגמא: ‘לחצו’ או ‘הירשמו’
5.ודאו שהכפתור גדול ובולט כדי למשוך את תשומת הלב של המבקרים
6.תנו לכפתור קצת מרווח משאר הפרטים, שלא יהיה צמוד לטקסט אחר על מנת שיהיה ניתן להבחין בו
7.מקמו את הכפתור בכיוון שזורם הם העיניים של המבקר. בקשו מחבר לעבור על העמוד ובדקו לאן הוא מסתכל.
8.העמידו את הקופי והצורה של הכפתור למבחן. בדקו אילו ניסוחים עובדים טוב יותר ואילו פחות לאורך זמן
נזכיר שוב: העיצוב חשוב, אבל התוכן יותר. אם כבר יש לכם דף נחיתה, כדאי לכם להציץ בכתבה שלנו – “9 טיפים פרקטיים לשיפור דף הנחיתה שלך”.
ואגב, אם עדיין לא נרשמתם לניוזלטר שלנו הגיע הזמן שתעשו את זה. פעם בשבוע, יחד עם כוס קפה בבוקר, תקבלו 5 דקות על כל מה שחדש בעולמות היזמות, שיווק והעסקים ישר למייל שלכם. מבטיחים לא להספים אתכם.
לחצו כאן להרשמה